はてなブログを始めて1週間ほど経ちました。
なんとか毎日更新できていて、3日坊主にならず済んでいます。
まだまだ使い方が分からず1記事作るのに時間がかかっていますが、少しずつ勉強しています。
今日ははてなブログにGoogleMapを表示する方法を書きたいと思います。
昨日、ドライブに出かけた記事を投稿しましたが、ドライブの際に寄った「道の駅WA・O!」の地図を表示させたいと思いました。
ちょっとハマりましたが、解決できたのでその手順を書こうと思います。
GoogleMapで挿入したい地図を表示させる
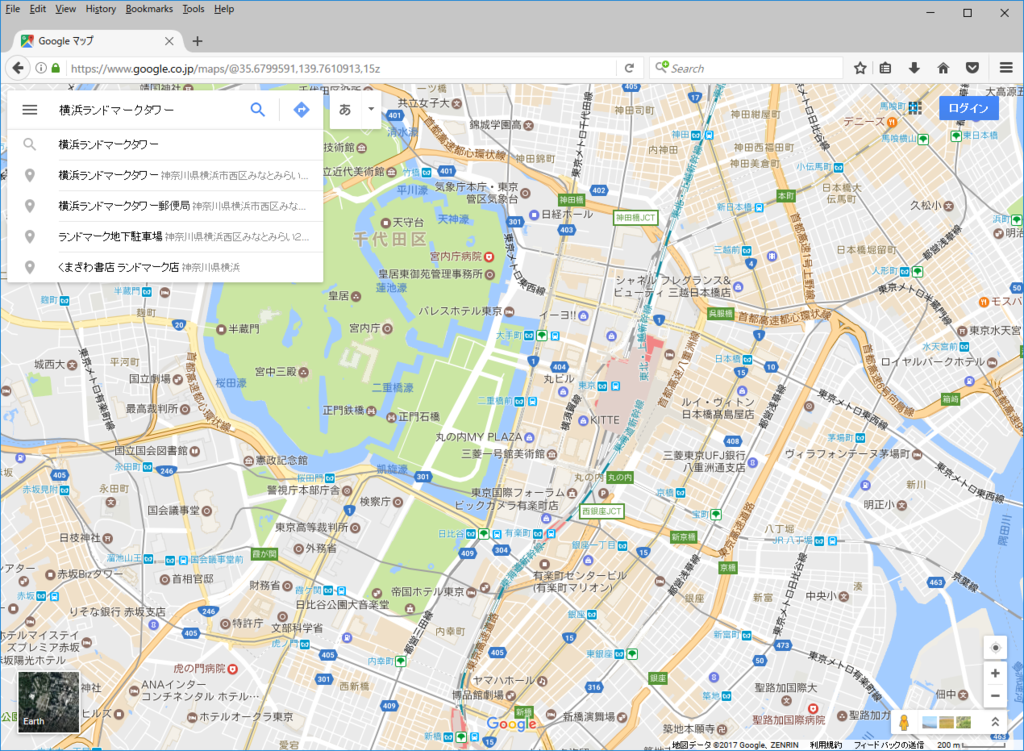
まずはGoogleMapのサイトに移動し、左上の検索バーに目的地を入力します。

今回は「横浜ランドマークタワー」にしてみました。
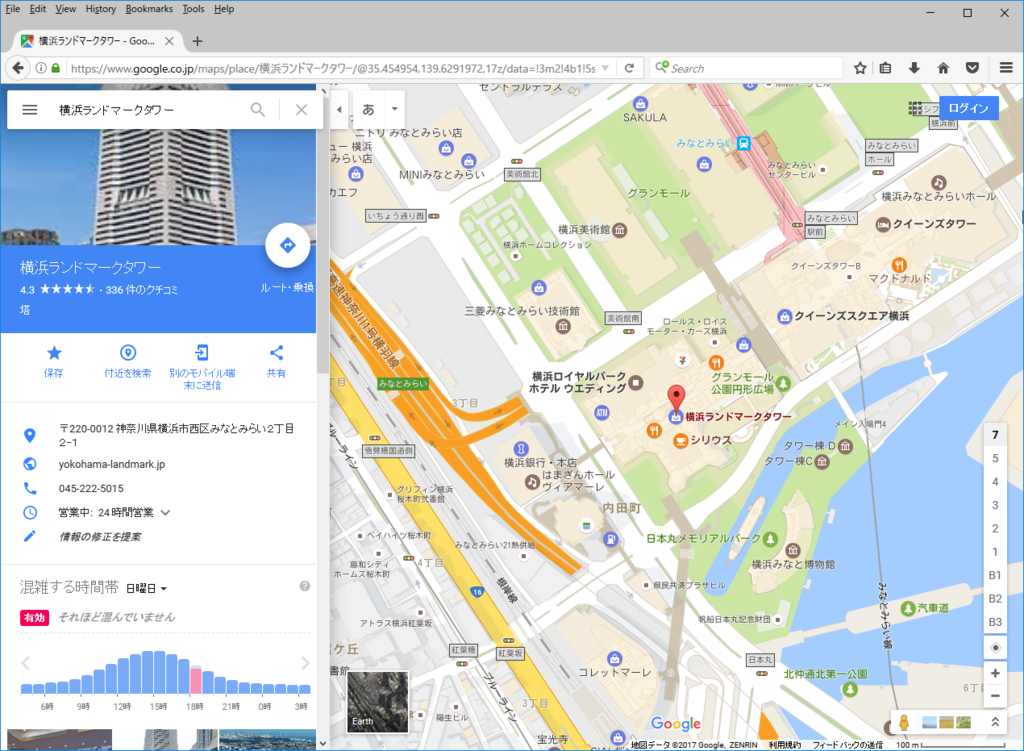
ここでEnterキーを押すと、入力した場所が認識された場合、地図がその場所へ移動します。

はてなブログに挿入するタグを取得する
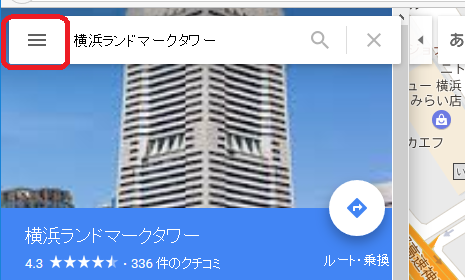
検索バーについているメニューボタン(ハンバーガーメニュー)をクリックします。

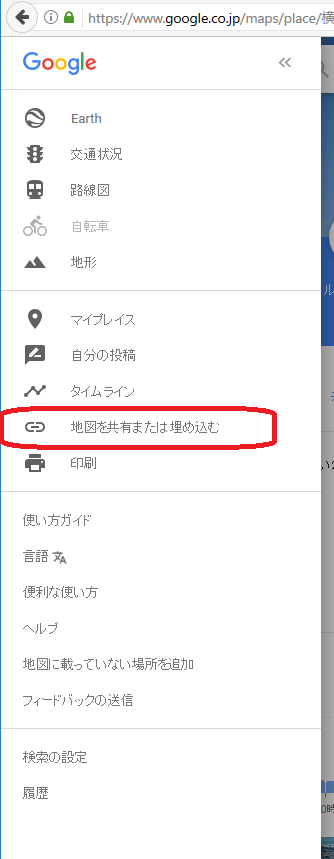
表示されたメニューから、「地図を共有または埋め込む」をクリックします。

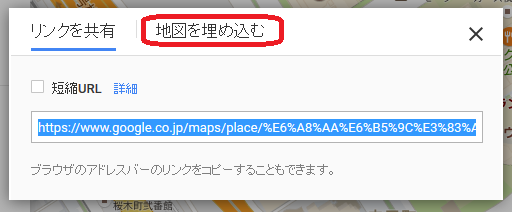
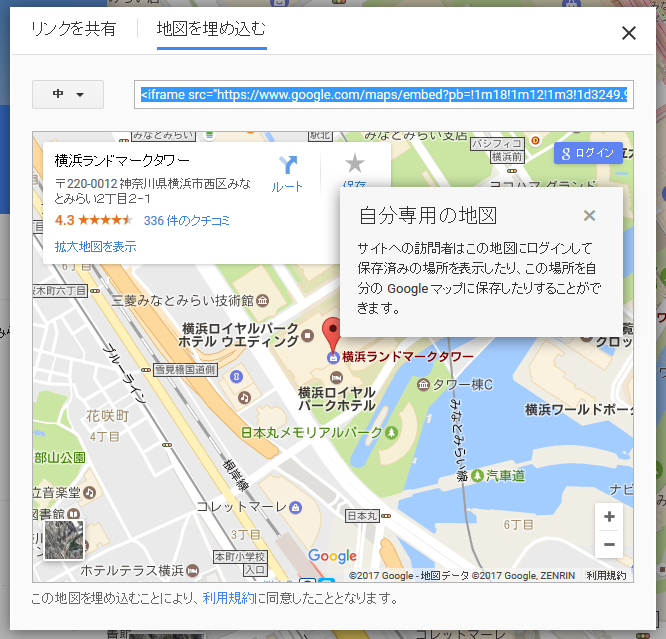
表示されたボックスで上部にある「地図を埋め込む」をクリックします。

地図とアドレス、そして表示する地図の大きさを指定するリストが表示されます。大きさの初期値は「中」です。私はこのまま使いましたが、他に「小」「大」「カスタムサイズ」とあるので、お好みで選択します。

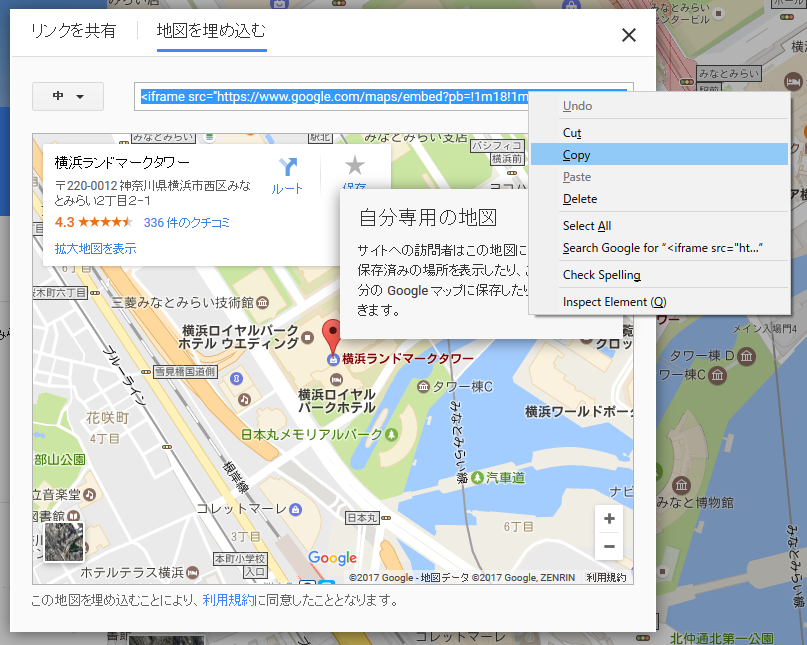
反転しているタグにマウスカーソルを合わせて右クリックしメニューを表示させます。その中に「コピー」(私のブラウザは英語版なので「Copy」となっています)を選択します。

これで地図を埋め込む準備ができました。
はてなブログにタグを埋め込む
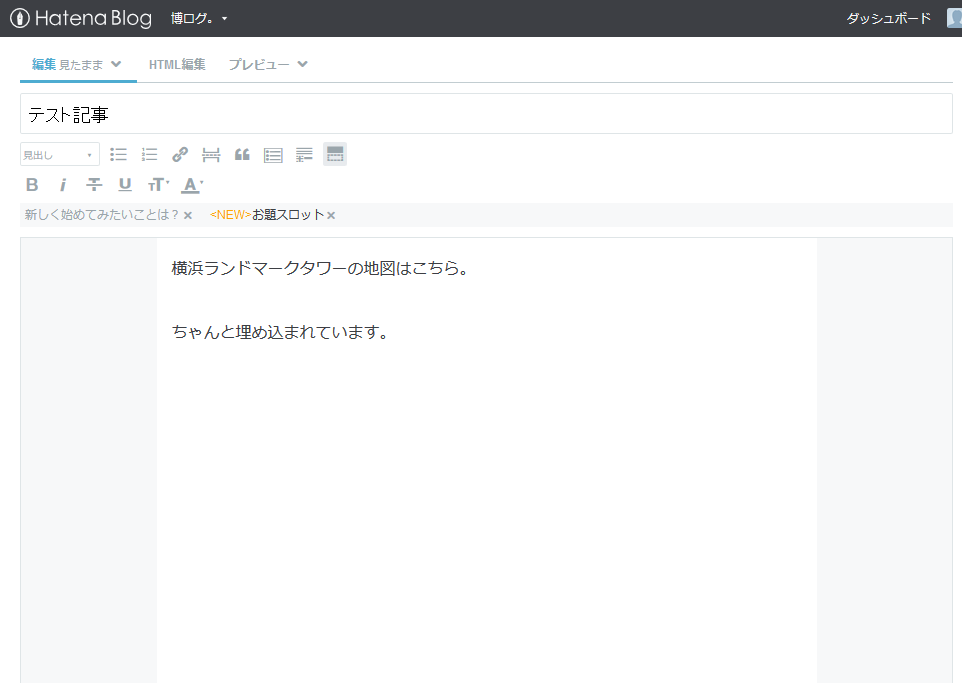
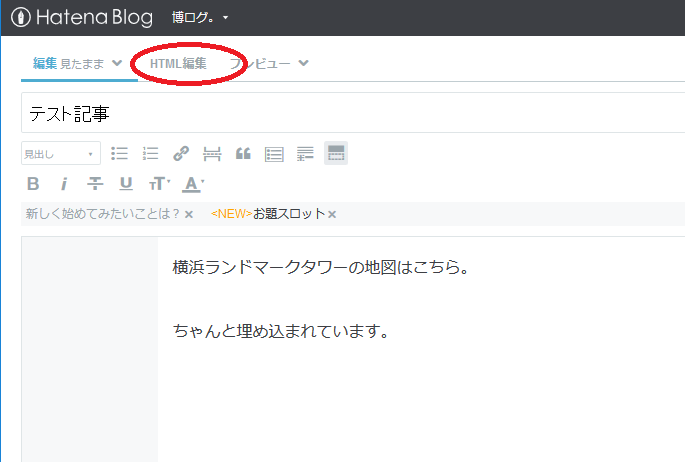
はてなブログに戻って記事を書きます。この状態で「横浜ランドマークタワーの地図はこちら。」と書かれた下に地図を表示させたいと思います。

上部にある「HTML編集」をクリックします。

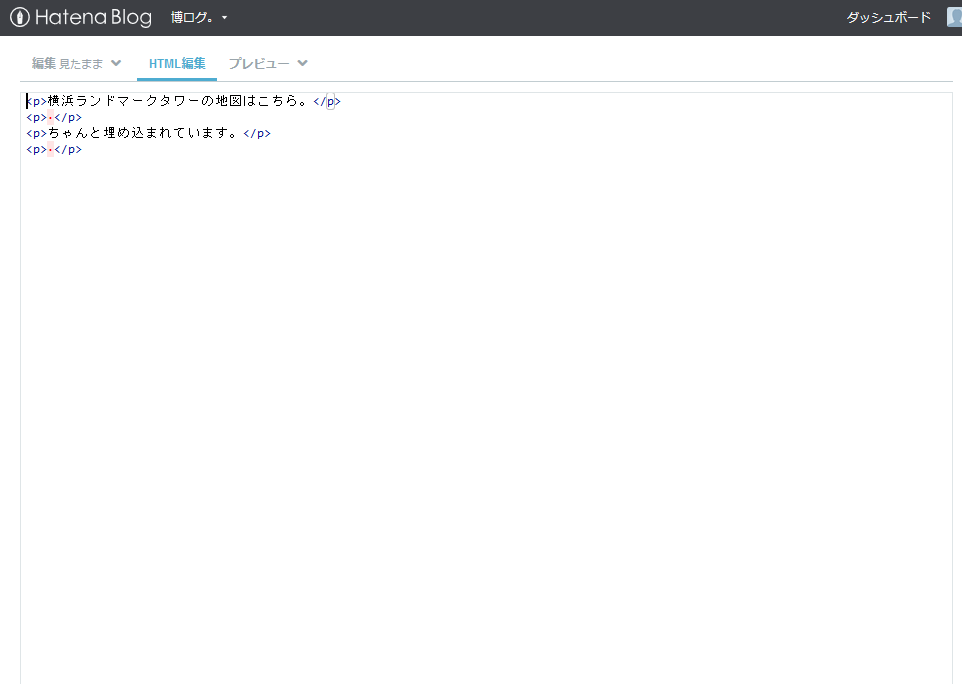
HTML編集モードになります。

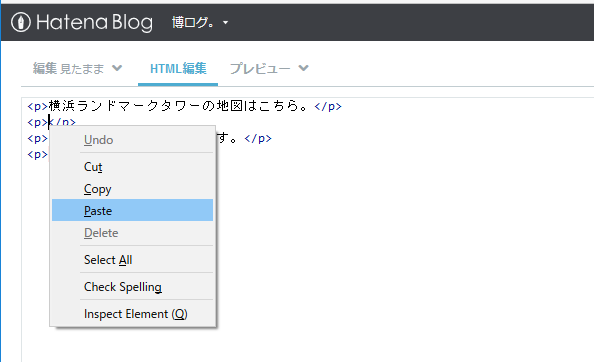
先ほどの位置「<p></p>」のタグの間である「<p>」の右部分でマウスの右ボタンをクリックして、表示されたメニューから「貼り付け」(私のブラウザの場合英語版なので「Paste」)をクリックします。

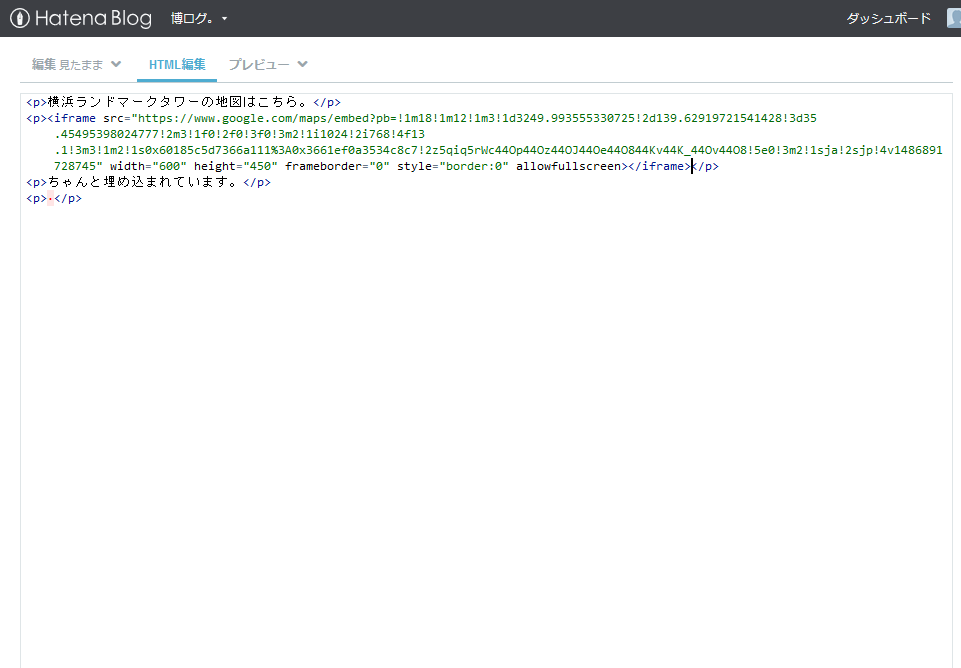
先ほどコピーしたタグが挿入されました。

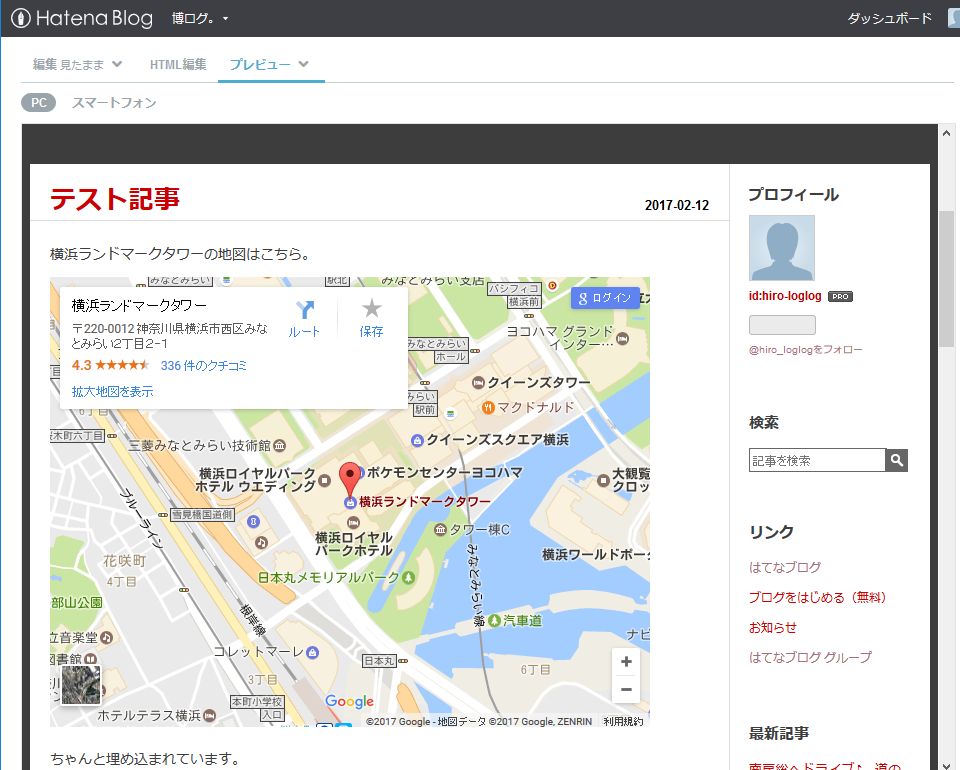
画面上部の「プレビュー」をクリックします。

無事表示されました。
最後に
普段「編集 見たまま」モードで作業しているため、タグの埋め込みをどうやるのか少しばかりハマってしまいましたが、「HTML編集」モードでタグを埋め込むことで解決しました。
まだまだ分からないことばかりですが、1つずつ解決しながらやって行こうと思います。